Ahí van 10 librerías javascript que puedes utilizar si necesitas gráficas dinámicas en tu aplicación web. Yo he usado Flot que tiene soporte para extensiones y se puede usar como un plugin de jQuery. El resto no las he probado aunque hay algunas que tienen muy buena pinta sobre todo en lo que se refiere a animaciones e interacción. Algunas de ellas tienen dependencias con Raphael y d3, dos librerías muy potentes para trabajar con formato SVG.
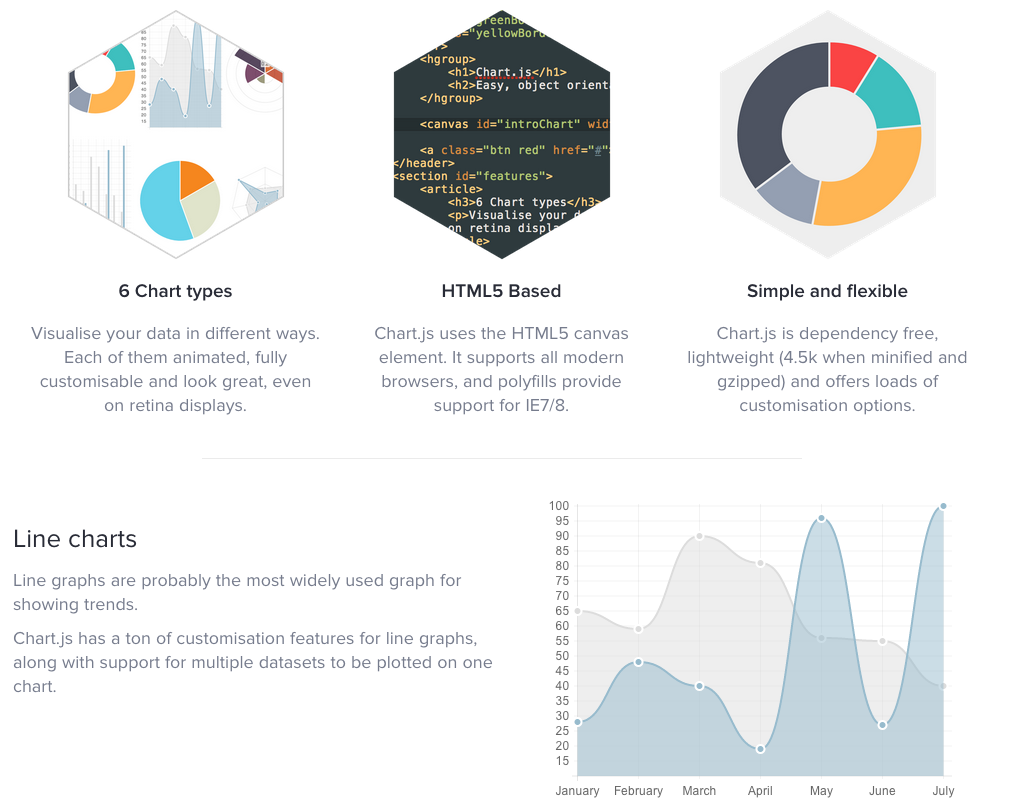
ChartJS
[button link=”https://www.chartjs.org/docs” newwindow=”yes”] Documentación[/button] [button link=”https://github.com/nnnick/Chart.js” newwindow=”yes”] Descarga[/button]
xCharts
[button link=”https://tenxer.github.io/xcharts/docs/” newwindow=”yes”] Documentación[/button] [button link=”https://tenxer.github.io/xcharts/xcharts-build.tar.gz” newwindow=”yes”] Descarga[/button]
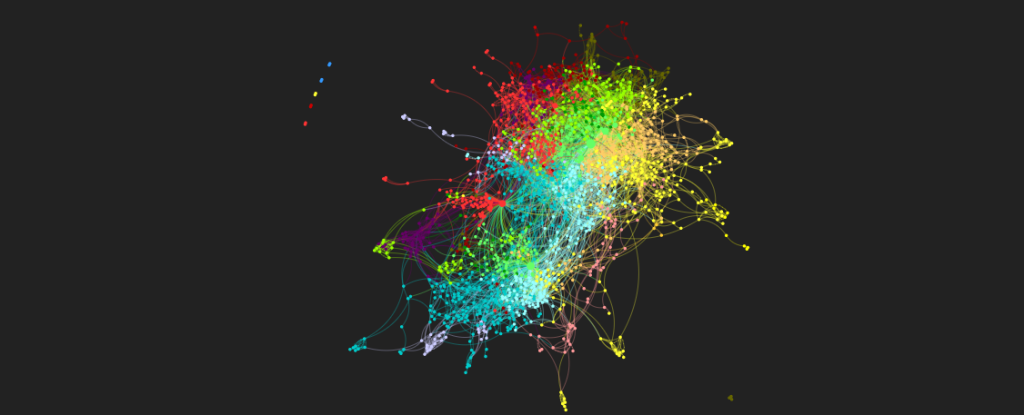
SigmaJS
[button link=”https://sigmajs.org/examples.html” newwindow=”yes”] Documentación[/button] [button link=”https://sigmajs.org/js/sigma.min.js” newwindow=”yes”] Descarga[/button]
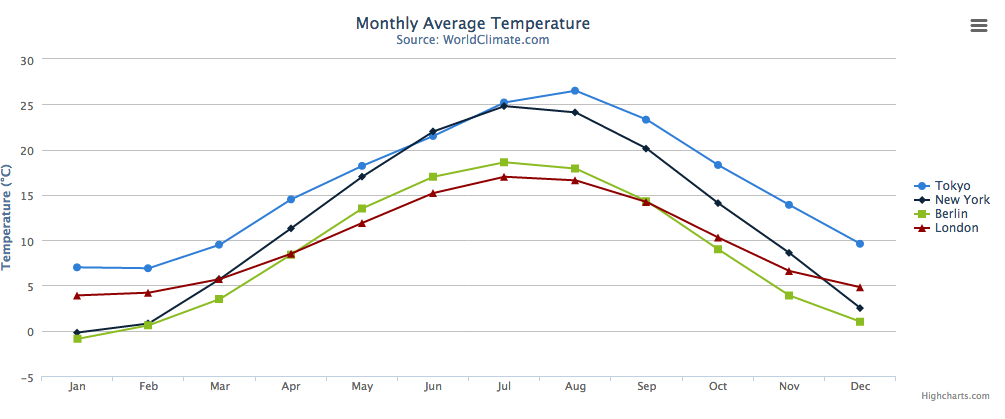
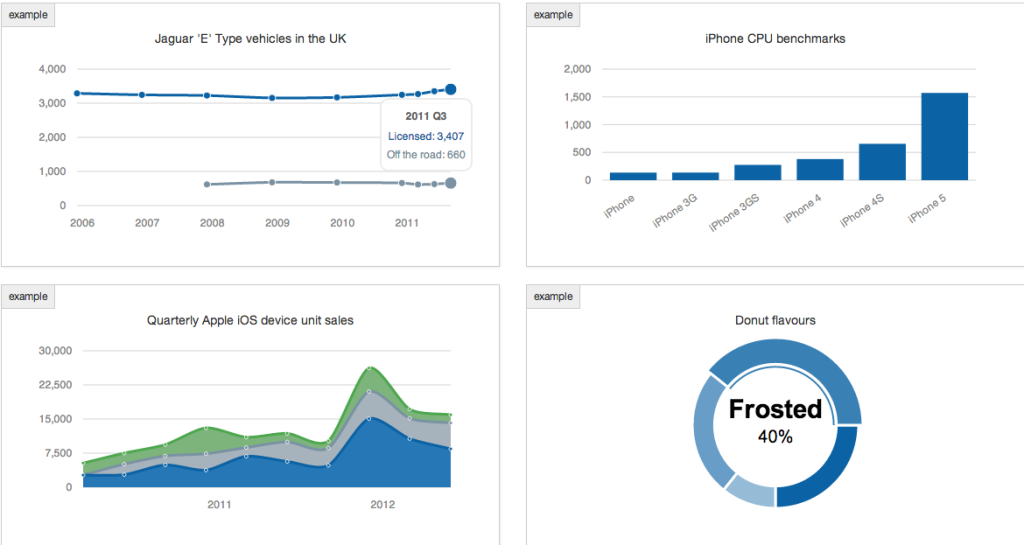
Highcharts
[button link=”https://www.highcharts.com/ref” newwindow=”yes”] Documentación[/button] [button link=”https://www.highcharts.com/download” newwindow=”yes”] Descarga[/button]
Fusioncharts
[button link=”https://www.fusioncharts.com/demos/gallery/” newwindow=”yes”] Documentación[/button] [button link=”https://www.fusioncharts.com/download/” newwindow=”yes”] Descarga[/button]

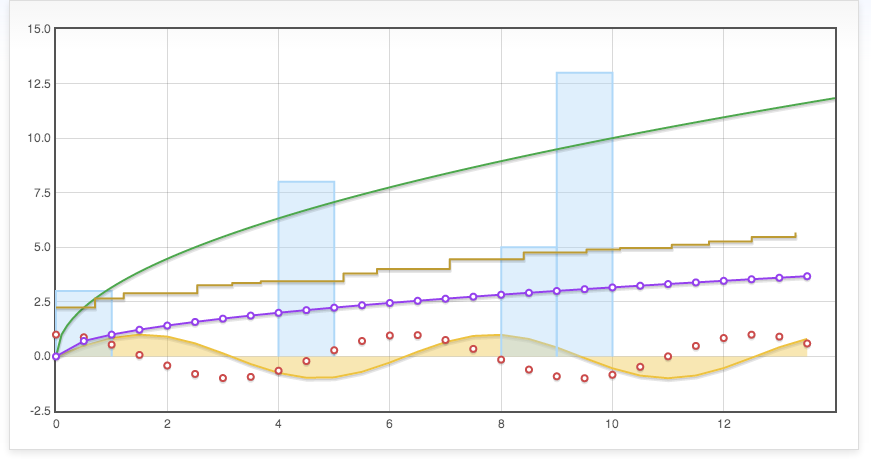
Flot
[button link=”https://github.com/flot/flot/blob/master/API.md” newwindow=”yes”] Documentación[/button] [button link=”https://www.flotcharts.org/downloads/flot-0.8.2.zip” newwindow=”yes”] Descarga[/button]
JsCharts
[button link=”https://www.jscharts.com/examples” newwindow=”yes”] Documentación[/button] [button link=”https://www.jscharts.com/free-download” newwindow=”yes”] Descarga[/button]
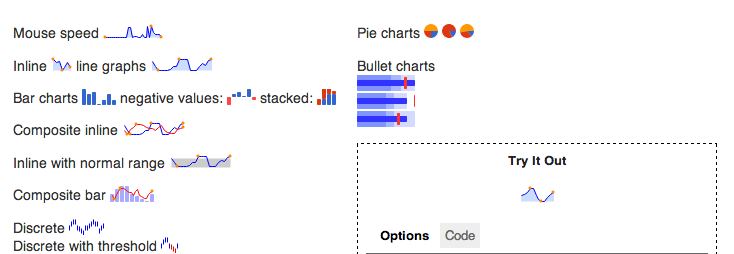
Sparklines
[button link=”https://omnipotent.net/jquery.sparkline/#docs” newwindow=”yes”] Documentación[/button] [button link=”https://omnipotent.net/jquery.sparkline/#download” newwindow=”yes”] Descarga[/button]
MorrisJS
[button link=”https://github.com/oesmith/morris.js” newwindow=”yes”] Documentación[/button] [button link=”https://github.com/oesmith/morris.js/archive/0.4.3.zip” newwindow=”yes”] Descarga[/button]
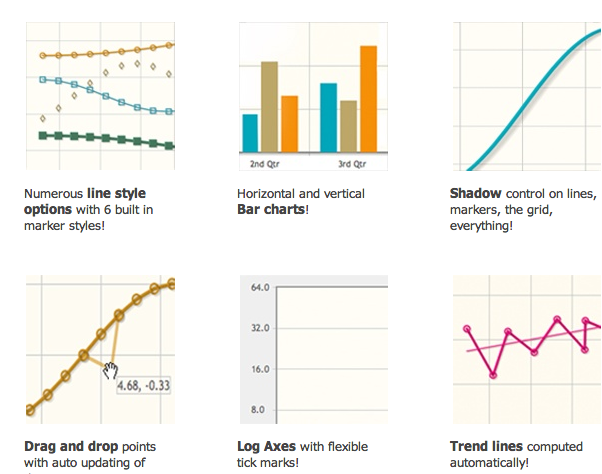
jqPlot
[button link=”https://www.jqplot.com/docs/” newwindow=”yes”] Documentación[/button] [button link=”https://bitbucket.org/cleonello/jqplot/downloads/” newwindow=”yes”] Descarga[/button]

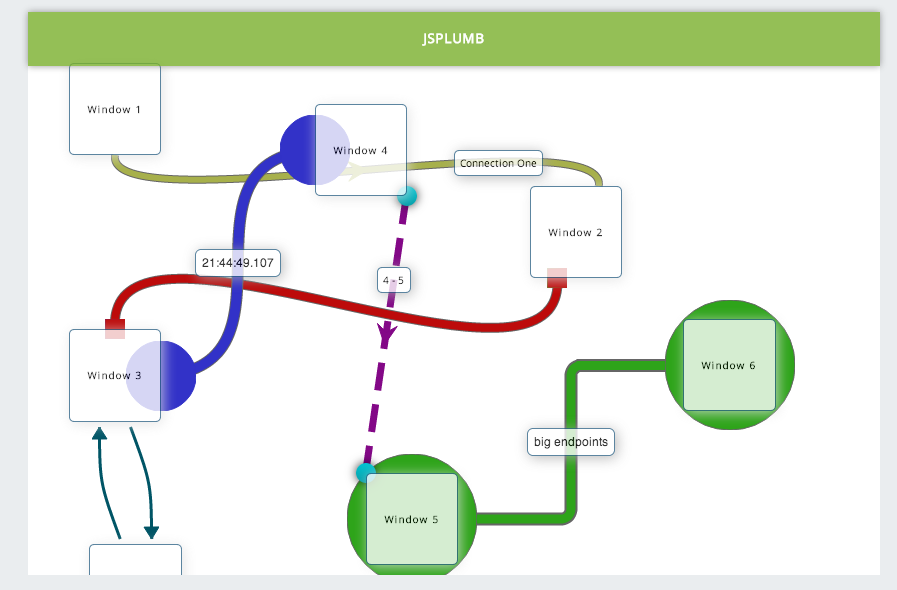
JsPlumb (bonus track)
[button link=”https://jsplumbtoolkit.com/doc/” newwindow=”yes”] Documentación[/button] [button link=”https://github.com/sporritt/jsplumb/” newwindow=”yes”] Descarga[/button]




















Añado esta librería que me parece bastante buena también:
https://nvd3.org/
¡Saludos!
Muy buena, gracias!
Muchas gracias, ¡es justo lo que necesito!
Magnífico artículo.
Gracias.
Saludos.