Mejorando los mapas de Wikiloc con CARTO En mi primer mes en CARTO una de mis tareas de onboarding ha sido hacer algunos mapas.
Hace un par de semanas aprovechando que tenía que hacer un mapa a mi gusto y que me iba de vacaciones, decidí recoger datos de GPS y ver lo que me salía con CARTO.
En fin, que hoy voy a explicar cómo analizar tracks GPS con CARTO o en otras palabras cómo mejorar los mapas de Wikiloc con CARTO
¿Por qué Wikiloc?
Wikiloc es una comunidad/plataforma para compartir tracks de GPS, creada por Jordi Ramot. Uno de sus hitos (a parte de petarlo a usuarios) ha sido aparecer como capa “featured” en Google Earth.
¿Por qué he decidido hacer una versión mejorada de los mapas de Wikiloc con CARTO?
- En primer lugar porque siempre me ha gustado salir a la montaña y suelo guardar tracks GPS a diario
- Segundo, porque aunque lo bueno de Wikiloc es su comunidad, hay que reconocer que los mapas de Wikiloc tienen mucho margen de mejora. De hecho, están tal cual se ven ahora en la web desde hace años.
- Y tercero, porque mi primer trabajo en el mundo de la geomática fue un parser de GPX para gvSIG. Me hacía ilusión que mi primer mapa currando en CARTO estuviera de alguna manera relacionado
La gracia de todo esto es que “behind the scenes” se puede trabajar con GPX que es un formato estándar que suelen utilizar las aplicaciones para registrar tracks de GPS.
Así que para esta ocasión, voy a hacer mi versión de Wikiloc sin utilizar nada de Wikiloc.
Si quieres ir directamente al dashboard lo tienes aquí
Mejorando los mapas de Wikiloc con CARTO
Los mapas de Wikiloc son muy muy sencillos y básicamente contienen: una capa base de Google Maps, el track GPS de color naranja, los waypoints que guarda el usuario, el perfil de elevación de la ruta y una mínima interacción.
Para mejorar estos mapas con CARTO voy a hacer 5 cosas:
- Montar un dashboard completo, donde analizar velocidad, elevación y tiempo de la ruta
- Mostrar una línea del tiempo y animación del recorrido
- Aplicar estilo a la ruta para entender mejor: velocidad media, altitud media y tiempo transcurrido a través de rampas de color
- Añadir interacción en el perfil de elevación, para poder filtrar la ruta
- Dar un diseño mucho más moderno
¿Cómo recoger datos de GPS?
Lo primero es lo primero y en esto caso son los datos. En mi día a día, suelo usar Moves en mi Moto G para guardar tracks GPS aunque en esta ocasión, utilicé otra aplicación, para el viaje que hicimos en Pascua a Mont-ral.
Lo que quería era un bonito GPX y normalmente un GPX está compuesto por 3 archivos:
- Uno con el track GPS (una línea o multilínea)
- Otro con una sucesión de puntos
- Otro con los waypoints que hayas ido guardado a mano
Visualizando tracks GPS con CARTO
Importar un GPX en CARTO y crear un mapa es totalmente intuitivo y no es lo que he venido a contar hoy.
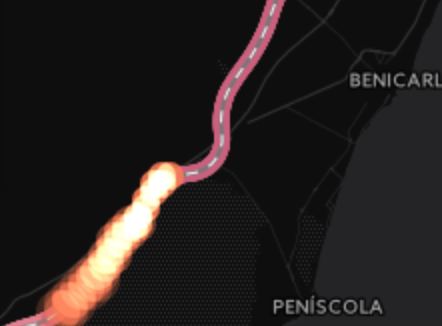
Una de las cosas que quería hacer como mejora a los mapas de Wikiloc era aplicar una rampa de color al track GPS, tal que así:
Además de poder aplicar temáticos por velocidad media y altitud al track GPS:
Para ello, con CARTO hay dos opciones (que se me ocurran):
- Segmentar el track GPS en pequeñas líneas de una distancia determinada (por ejemplo 100 metros)
- Unir los puntos del track GPS dos a dos para generar líneas
Una vez tenemos el track GPS preparado, aplicar la rampa de color es una línea con TurboCARTO y algunas más de CartoCSS.
Pintando la carretera con CartoCSS
Por añadir un poco más de simbología, me apetecía jugar con CartoCSS y la línea de la carretera (no olvidemos que es un viaje en coche). Lo que quería era pintar las rayas de la carretera:
Son 20 líneas de CartoCSS:
Animación del recorrido
Por último, mostrar una línea del tiempo y animación del recorrido con la ubicación temporal del coche. Teniendo la capa de puntos del track GPS y con Torque, son 3 clics:
De capa base he utilizado la capa Dark Matter de CARTO porque me gusta cómo queda el contraste, pero en realidad se puede cargar cualquiera, incluido Google Maps.
Analizando tracks GPS con CARTO
Tras segmentar el track GPS, para el análisis hice dos cosas fundamentalmente:
- Aplicar algunas consultas en PostGIS para obtener velocidad y tiempo de cada tramo del track GPS (porque la aplicación que usé no lo almacenaba)
- Añadir widgets para generar un dashboard
Publicando mapas à la Wikiloc con CARTO
Una vez generado el dashboard y añadida la leyenda, sólo me quedaba publicarlo. Publicar un mapa hecho con CARTO son 3 clics y el resultado se puede ver aquí.
Otra opción es embeberlo en cualquier web como he hecho al principio de esta entrada (basta con copiar y pegar un enlace).
carto-tracks y CARTO.js
Por no dejarlo simplemente ahí, lo último que hice fue jugar un poco con CARTO.js y las APIs de CARTO. Lo que quería era mostrar la altitud en cada tramo del track GPS de manera interactiva. Para ello me preparé este dataset
El resultado se puede ver en este blocks
Y para acabar, el código está en Github y publicado en un gh-pages (simplemente porque me apetecía)
Más y mejor tracks GPS en CARTO
Mis objetivos con este mapa eran tres:
- Aprender y tocar el mayor número de características de CARTO por el camino: análisis con PostGIS, CartoCSS y TurboCARTO, BUILDER a nivel de usuario, CARTO.js y usar algunas de las APIs de CARTO
- Hacer una versión mejorada de los mapas de una de las plataformas más usadas para compartir tracks GPS y de una manera sencilla (en total he invertido menos de 10 horas en montar el tinglado)
- Publicarlo y explicar cómo se hace
Esto es una pequeña prueba de concepto, pero todo esto se podría automatizar, creando un pequeño servicio web para importar los archivos GPX (que son estándar), hacer todo el procesado y montar la visualización.
Otro día 😉


















¡Muy bueno!
Algunas cosas que serían la caña poder filtrar y pintar con widgets de CARTO:
* % de desnivel
* Pulsaciones / Zona de esfuerzo cardiaco.
Siempre me he preguntado por qué no hay más mapas de CARTO relacionados con el deporte…
Hola Félix,
Ambas cosas son factibles, lo del desnivel, con los datos del GPX se puede sacar (haré la prueba).
Y lo de las pulsaciones ahí ya me pierdo porque nunca he usado nada que me lo mida, pero me imagino que no tendrá mucha complicación.
Gracias por los comentarios 😉
Las pulsaciones vienen como atributo del GPX, pintarlas o tener un widget sería muy sencillo si se ponen como columna del dataset de CARTO. Te puedo pasar un GPX con pulsaciones si quieres.
Normalmente con las pulsaciones a veces es más util ver la zona de esfuerzo que los latidos por minuto como tal. https://www8.garmin.com/manuals/webhelp/vivofit/ES-XM/GUID-A8716C0B-B267-4C42-B45F-B9C7928BCA19.html Lo único es que sería necesario establecer como entrada para el cálculo de las zonas de esfuerzo el valor de la frecuencia cardiaca máxima, que depende de cada persona.
Son las típicas cosas que puedes ver en Strava, pero poder filtrar con los widgets de CARTO sería la caña, yo directamente dejaría de usarlo y lo cargaría todo en CARTO.
Una cosa que me resulta muy util es colorear la ruta según el % de desnivel, para planificarla, y por zona de esfuerzo o pulsaciones, para analizarla una vez realizada. Son cosas que se pueden hacer con CompeGPS (https://legion2000.files.wordpress.com/2009/01/vuelta-tio-juan-compegps1.jpg?w=1000)
Woot, pásame un GPX de esos y le echo un ojo en el leapfrog de la semana que viene 😉